Die Navigationsleiste oder das Menü ist eine der wichtigsten Anlaufstellen deiner Website. Egal ob Deine Besucher über eine Suche auf einer deiner Unterseiten landen oder direkt auf der Homepage, hier sind die wichtigen „Wegweiser“. In diesem Artikel lernst du, warum du deiner Navigationsleiste eine Schlankheitskur verpassen solltest, wenn sie zu „dick“ ist, und wie Du das zum Beispiel mit einem Dropdown Menü erreichen kannst …
Es ist wie im richtigen Leben – wenn man den Wald vor lauter Bäumen nicht mehr sehen kann, ist es aus mit der Orientierung! Und das willst du deinen Besuchern doch sicher nicht zumuten, oder?
Gerade eine Website sollte übersichtlich sein – man sucht eine Info und möchte sie schnell finden. Wenn ein Website-Besucher erst lange suchen muss, ist er fort und surft woanders weiter! Und das ist es ja, was Du auf jeden Fall vermeiden solltest! Je länger ein Besucher auf Deiner Website ist, desto größer ist die Chance, dass er oder sie bei Dir kauft.
Der beste Wegweiser auf einer Website ist natürlich die Navigationsleiste. Gerade sie sollte so übersichtlich wie möglich sein und das Wichtigste auf einen Blick bieten.
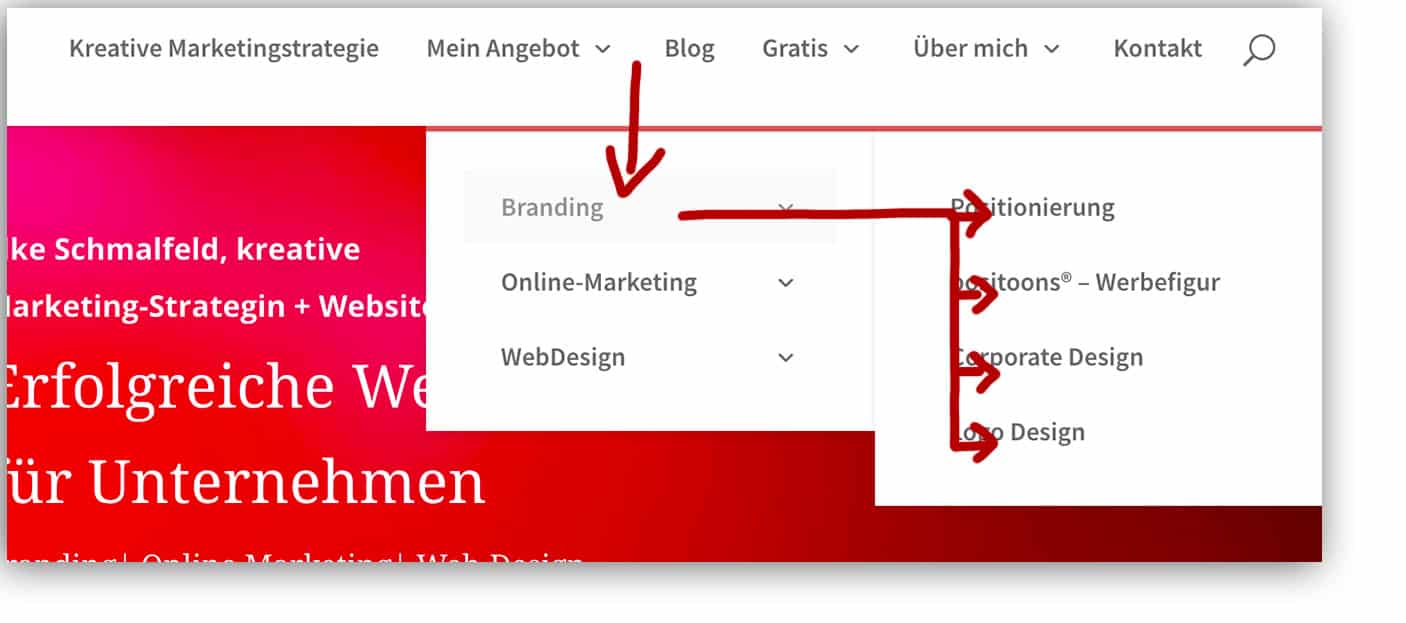
Gerade bei umfangreichen Websites bieten sich hier sogenannte Dropdown Menüs an. Das heißt, die Navigation ist so aufgebaut, dass man von einem Hauptpunkt auf Unterebenen weiter geleitet wird.

7 auf einen Blick
Die „Miller’sche Zahl“ besagt, dass Menschen nur 7 +/- 2 Dinge gleichzeitig im Kurzzeitgedächtnis behalten können. (Millersche Zahl, https://de.wikipedia.org/wiki/Millersche_Zahl)
Das gilt natürlich auch für die Navigationsleiste deiner Website: optimal sind 5-7 Navigationsbuttons, z.B. Home, Kontakt, Leistungsspektrum, Über uns, Blog etc… Damit findet jeder Besucher sofort das, was er oder sie wissen möchte.
Weitere wichtige Seiten wie die AGBs, Datenschutz, Disclaimer und Impressum finden unten im Footer jeder Seite Platz.
Mach es deinen LeserInnen leicht, das Wichtige zu finden
Das kennst du bestimmt: viele Webseiten haben eine ewig lange Navigationsleiste, die völlig unübersichtlich ist. Man sucht und sucht – und irgendwann gibt man entnervt auf, weil man das Richtige dann doch nicht gefunden hat. Gerade ältere Websites haben oft noch diese Navigations-Monster im Gepäck. Wie einfach wäre es, hier aufzuräumen und die Inhalte übersichtlich zu gestalten.
Strukturiere deine Inhalte in Untergruppen. Gehe vom großen Überblick immer weiter in die Details. 2 Unterstufen sollten aber das Limit sein. Nutze dabei ein aufklappbares Dropdown-Menü und zeige dein Thema in leicht erfassbaren Häppchen!
Auch hier solltest du nicht mehr als 5-7 Möglichkeiten anbieten. Das genügt in vielen Fällen vollkommen. So findet man die wichtigsten Inhalte sozusagen auf einen Blick.
Die Lösung für umfangreiche Websites
Du hast ganz viele Seiten? Dann ist ein Dropdown Menü die beste Möglichkeit, um Deine Inhalte optimal zugänglich zu machen. Hast Du noch mehr Inhalte, biete ganz einfach eine Suchfunktion an, verlinke von einer Seite auf eine ähnliche Seite oder biete Filtermöglichkeiten an (z.B. Vorauswahl von Größe, Leistung oder Verwendungszweck).

Lass deine Website-BesucherInnen nicht „im Regen stehen“ sondern führe sie durch dein Angebot auf deiner Seite. Biete an, dich bei Fragen direkt zu kontaktieren und nenne gleich hier deine Kontaktdaten. So hältst du deine Navigationsleiste schlank, dein Besucher findet sich gleich zurecht und findet das was er oder sie sucht.
Vermeide „lange Wege“: Versetze dich einfach in die Lage deiner Website-Besucher: Wenn sie schon auf der Navigationsleiste eine übersichtliche Anordnung und Struktur vorfinden, strahlt dieser Eindruck auch auf dich und dein Unternehmen aus: dein Besucher fühlt, dass du strukturiert weiter helfen kannst. Eine gute Benutzerführung, also die Usability, ist auch zur Suchmaschinenoptimierung extrem wichtig!
Vergleiche es einfach mit einem Ladengeschäft: Was kommt besser an?
- Große Schilder mit den jeweiligen Abteilungen, in denen man sortiert alles findet?
- oder ein Sammelsurium von verschiedenen Dingen, die den Besucher eher ablenken?
Die Qual der Wahl
Das belegt auch eine Untersuchung, die im Jahre 2000 in Kalifornien angestellt wurde. Sheena Iyengar und Mark Lepper entdeckten in einer Feldstudie das sogenannte „Paradox of Choice“ oder auch „Choice overload“. Im deutschen Sprachraum ist es auch als „Marmeladen-Paradoxon“ bekannt.
Weniger ist mehr – wissenschaftlich bewiesen!

Kurz gesagt, es beweist, dass das Sprichwort „Weniger ist mehr“ stimmt! Doch was haben die beiden untersucht?
Die Forscher stellten in unterschiedlichen Supermärkten in Kalifornien verschiedene Probiertische mit Marmeladensorten auf. Es gab unterschiedliche Versuchsanordnungen. Ziel war es, herauszufinden, wie die Auswahl das Kaufverhalten der Kunden beeinflusst.
Ergebnis: War die Auswahl sehr groß, (24 Sorten), probierten 60% der Kunden mindestens eine Sorte. aber nur 2% erklärten sich bereit, Marmelade zu kaufen.
War die Auswahl kleiner (6 Sorten), probierten zwar nur 40% der Kunden, aber ganze 12% waren zum Kauf bereit.
Ein Rechen-Exempel
Rechnet man das Ganze hoch, ergibt sich folgendes Bild: Angenommen, das Marmeladeglas kostet 1 Euro, es sind 1000 Kunden im Laden.
- Im ersten Fall probieren 600 Kunden, aber davon kaufen nur 2%, also 12 Kunden, entspricht 12 Euro Umsatz.
- Im zweiten Fall probieren 400 Kunden, davon kaufen 12 %, also 48 Kunden, entspricht 48 Euro, also dem 4fachen Umsatz!
Wie gestaltet man ein Dropdown Menü in WordPress?
Für Deine WordPress Seite gibt es sehr hilfreiche Plugins, die Dir die Arbeit wunderbar erleichtern. Gute Erfahrungen habe ich mit dem Plugin Max Mega Menu gemacht. Auch diese Website ist mit diesem Plugin gestaltet. Das Plugin baut auf dem original Menü auf und ist einfach einzurichten. Es gibt verschiedene Optionen, zum Beispiel kann das Menü unter anderem eingeblendet werden oder herunter klappen.Die technischen Details und Möglichkeiten der Einstellung sind selbsterklärend. Weitere Fragen beantwortet Dir die Plugin-Website.
Auch für andere Systeme wie z.B. Jimdo oder 1:1 Websites gibt es die Möglichkeit, ein Dropdown Menü einzurichten. Genauere Erklärungen über Einrichtung und Anwendung dieser Menüs würden den Rahmen dieses Blogbeitrags sprengen.
Deshalb geht es in diesem Beitrag um den positiven Effekt, den Du mit einem Dropdown Menü erreichen kannst:
Gerade umfangreiche Websites, die viele Themen behandeln, werden oft sehr unübersichtlich. Mit einem Dropdown Menü kannst Du Deine Inhalte übersichtlich strukturieren und behältst trotzdem eine schlanke Silhouette.
Fazit:
Es geht nicht darum, dass du deine Vielfalt einschränken musst. Mein Tipp: konzentriere dich auf die wesentlichsten Punkte in deiner Navigationsleiste: Überlege, was deine Kunden als erstes wissen möchten und führe sie auf dem schnellsten Weg zu dieser Information. Dort kannst du sie dann auf weitere Optionen hinweisen und z.B. eine persönliche Beratung oder eine schriftliche Anfrage anbieten.
Und voilá, dein potentieller Kunde fühlt sich gut beraten und du hast einen wertvollen Kundenkontakt gewonnen!
Interessiert Dich das Thema? Hol Dir mehr davon!
Elke Schmalfeld ist kreative E-Mail Marketing-Spezialistin aus Leidenschaft.

„Ich berate und unterstütze Unternehmer*innen dabei, ihr Marketing unter einen Hut zu bringen, sich stark wie eine Marke zu positionieren, ihre Sichtbarkeit zu steigern und mit einer wirkungsvollen Marketingstrategie mehr ideale Kunden zu gewinnen.“
1bis 2mal im Monat frisches Marketing-Wissen und mehr im E-Mail-Postfach: